


دسته بندي هاي زيرشاخه
در صورتی که قصد طراحی سایت از طریق جوملا را دارید و پس از نصب جوملا بر روی سرور لازم است قالب آماده جوملا دانلود نمایید. در صورتی که قصد دارید قالب آماده شما فارسی باشد دقت نمایید تا قالبی که دانلود می نمایید قابلیت RTL داشته باشد.
برای دانلود قالب های آماده جوملا 3 می توانید به سایت های زیر مراجعه نمایید:
More Than 4000 Free Joomla CMS Templates
Joomla templates - free and commercial joomla 3.x templates
Downloads | SJ Joomla3 Free | Free Templates | Joomla
Joomla Templates - MixWebTemplates
Free Joomla Templates - Best of 2014
Free joomla templates - Free joomla 3.0 templates - JoomlaShine
پس از دانلود قالب مورد نظر آن را می بایست در سیستم جوملای خود نصب نموده و سپس به عنوان قالب پیش فرض انتخاب نمایید. در صورتی که هیچ یک از قالب های رایگان جوملا نظر شما را جلب ننمود زمان آن رسیده که با صرف هزینه قالب مورد نظر خود را خریداری نمایید. برای خرید قالب جوملا کافی است به سایت http://www.templatemonster.com/ مراجعه نموده و بخش قالب های جوملا http://www.templatemonster.com/joomla-templates.php را مشاهده نمایید. در این بخش قالب های فراوانی وجود دارد که می توانید قالب مورد نظر خود را بیابید. پس از انتخاب قالب تنها کاری که لازم است انجام دهید آن است که شماره قالب را ثبت نموده و آن را به طراحی سایت دارکوب اعلام نمایید تا قالب مورد نظر را برای شما خریداری نماید. قالب هایی که بر روی آن علامت RESPONSIVE زده شده قالب هایی می باشند که سازگار با موبایل می باشد و به شما پیشنهاد می گردد با توجه به افزایش استفاده از مرورگرهای موبایل برای رویت وب سایت از این نوع قالب ها انتخاب نمایید.
* دقت نمایید قالبی که دانلود می نمایید برای نسخه 3 جوملا باشد و بر روی آخرین نسخه جوملا قابل نصب باشد، زیرا جوملا به زودی از نسخه های قدیمی تر خود پشتیبانی نمی نماید.
سورس:
ورزش
دسته بندي هاي زيرشاخه

طراحی سایت فروشگاهی با استفاده از مجنتو Magento
مجنتو Magento یکی از قویترین سیستم های مدیریت محتوا نوشته شده به زبان برنامه نویسی PHP برای طراحی سایت فروشگاهی می باشد که با استفاده از این فروشگاه ساز می توانید هر نوع وب سایت فروشگاهی را طراحی نمایید. این سیستم مدیریت محتوای فروشگاهی دارای امکانات پیش فرض رایگان بسیاری می باشد که در قالب Magento Community Edition ارائه می گردد و می توانید آخرین نسخه از این سیستم فروشگاهی را از بخش دانلود مجنتو دریافت نمایید و همیشه سعی نمایید آخرین نسخه از این نرم افزار را دانلود نمایید که در زمان نوشتن این مقاله آخرین نسخه 1.9.1.1 می باشد. برای دانلود این فروشگاه ساز می بایست در وب سایت عضو شده و پس از عضویت قادر خواهید بود فایل را از وب سایت دانلود نمایید.
پس از دانلود فایل لازم است تا آن را در سرور خود بارگذاری نموده و نصب نمایید که برای نصب کافی است آدرس نصب را توسط مرورگر خود باز نموده تا سیستم نصب مجنتو فعال گردد. نصب مجنتو نیاز به سروری با پشتیبانی از PHP و MYSQL دارد بنابراین قبل از خرید هاست با سرور خود از بابت امکانات درخواستی خود مشورت نمایید. لازم به ذکر است قبل از انجام مراحل نصب بهتر است دیتابیس MYSQL را به جهت ساختن جداول بر روی سرور ایجاد نمایید در غیر این صورت عملیات نصب تکمیل نمی گردد.
بهتر است در زمان نصب به جهت بالا بردن امنیت وب سایت آدرس کنترل پانل را به چیزی غیر از admin تغییر دهید و در صورتی که مجنتو را در کامپیوتر شخصی خود نصب نموده اید و پس از نصب نمی توانید وارد کنترل پانل Magento شوید کافی است کد زیر را در فایل app/code/core/Mage/Core/Model/Session/Abstract/Varien.php:
'lifetime' => $cookie->getLifetime(),
'path' => $cookie->getPath()
'domain' => $cookie->getConfigDomain(),
'secure' => $cookie->isSecure(),
'httponly' => $cookie->getHttponly()
);
به کد زیر تغییر دهید:
'lifetime' => $cookie->getLifetime(),
'path' => $cookie->getPath()
// 'domain' => $cookie->getConfigDomain(),
// 'secure' => $cookie->isSecure(),
// 'httponly' => $cookie->getHttponly()
);
که البته پس از بارگذاری بر روی سرور اصلی این فایل را با حالت قبل بازگردانید.
پس از ورود به کنترل پانل می بایست موارد اولیه زیر را در تنظیمات وب سایت خود انجام دهید:
انجام تنظیمات اولیه فروشگاه
برای انجام تنظیمات اولیه فروشگاه در کنترل پانل وب سایت به منوی System >> configuration وارد شوید و تنظیمات تب General منوی general از منوهای سمت چپ مدیریت را انجام دهید.
مشخص نمودن واحد پول وب سایت
هر فروشگاه یک واحد پولی پیش فرض لازم دارد که قیمت ها توسط آن مشخص گردند. برای فروشگاه های ایرانی واحد پول می بایست ریال باشد و برای تغییر واحد پولی به ریال می بایست وارد منوی System >> configuration شوید و سپس از منوهای سمت چپ منوی
Currency Setup انتخاب نموده و تنظیمات واحدهای پولی را انجام دهید.
نصب و تغییر قالب مجنتو
قالب های مجنتوی فارسی و راست به چپ بسیاری وجود دارند که به صورت رایگان برای دانلود قرار داده شده اند و حتی می توانید قالب چپ به راست مورد نظر خود را دانلود نموده و با چند خط CSS آن را به قالب راست به چپ تبدیل نمایید. برای نصب قالب مجنتو می توانید قالب مورد نظر خود را در اینترنت بیابید و سپس برای نصب می بایست بر روی کلید Get Extension Key کلید نموده تا آدرس نصب آن برای شما ایجاد گردد و آن را کپی نمایید. سپس برای نصب قالب بر روی سیستم مجنتو می بایست وارد بخش System -> Magento Connect -> Magento Connect Manager شوید و آدرس کپی شده از مرحله قبل را در فیلد Paste extension key to install وارد نموده و بر روی کلید Install کلیک نمایید.
نحوه تغییر قالب در Magento به این صورت می باشد که در کنترل پانل وارد بخش System > Design شده و بر روی کلید Add Design Change کلیک نموده و قالب مورد نظر خود را از بین قالب های موجود انتخاب نمایید.
ویرایش قالب مجنتو
برای ویرایش متون اولیه موجود در قالب می توانید از بخش System > Configuration از منوهای سمت چپ گزینه Design را انتخاب نموده و تب های مختلف آن را تکمیل نمایید.
فایل های قالب مجنتو در آدرس app/design/frontend و سپس نام قالب مورد نظر شما قرار دارند. نام قالب پیش فرض وردپرس rwd می باشد
تغییر زبان وب سایت
فایل زبان فارسی مجنتو در فایل ضمیمه موجود می باشد که فایل را می بایست در فلدر app\locale سیستم مجنتوی خود کپی نمایید. برای تغییر زبان پیش فرض کنترل پانل وب سایت کافی است در فوتر و در بخش Interface Locale زبان مورد نظر خود را انتخاب نمایید. برای تغییر زبان در بخش کاربری وب سایت کافی است به بخش System > Configuration > General مراجعه نموده و گزینه Locale را بر روی Persian انتخاب نمایید.
توجه: در صورت بروز خطای Service Temporarily Unavailable در مجنتو فایل maintenance.flag را از فلدر اصلی وب سایت خود حذف نمایید.
برخی از نکات پیکربندی مجنتو
نمایش درصد تخفیف در لیست محصولات وب سایت
برای نمایش درصد تخفیف محصولات در لیست محصول می بایست کد زیر را در فایل app/design/frontend/yourpackage/yourtheme/template/catalog/product/price.phtml اضافه نمایید:
<?php $_savePercent = 100 - round(($_finalPrice / $_price)*100); ?>
<p class="special-price yousave">
<span class="label"><?php echo $this->__('You Save:') ?></span>
<span class="price">
<?php echo $_savePercent; ?>%
</span>
</p>
<?php endif; ?>
نمایش درصد تخفیف در صفحه جزئیات محصول
برای نمایش درصد تخفیف محصول در صفحه جزئیات محصول می بایست کد بالا را در فایل app\design\frontend\YOUR_PACKAGE\YOUR_THEME\default\template\catalog\product\view\media.phtml
اضافه نمایید.
حذف اعشار از قیمت های مجنتو
راه های مختلفی برای حذف اعشار در مجنتو وجود دارد که معمولا نیاز به هم نمودن هسته مجنتو دارد. برای حذف اعشار از قیمت های مجنتو بدون نیاز به ویرایش سورس مجنتو می توانید ماژول ET Currency Manager نصب نموده و تنظیمات مربوط به آن را انجام دهید. همچنین این ماژول قابلیت نمایش واحد پول در سمت راست و چپ قیمت را نیز دارا می باشد.
دلایل عدم نمایش محصول در مجنتو
- عدم انتخاب دسته بندی در تب Catengories محصول
- عدم پر نمودن کلیه فیلدهای ستاره دار محصول
- قرار دادن میزان موجودی محصول Qty بر روی 0 در تب inventory
- ست نمودن موجودی محصولی به صورت ناموجود Out of Stock در تب inventory فیلد Stock Availability
بارگذاری مجنتو بر روی سرور
- فایل های وب سایت مجنتو خود را بر روی سرور بارگذاری نمایید
- دیتابیس را بر روی سرور ایجاد نموده و فایل پشتیبان را بر روی سرور بارگذاری نمایید
- اطلاعات دیتابیس را در فایل app/etc/local.xml تنظیم نمایید
- اطلاعات مربوط به جدول core_config_data مطابق با سرور تغییر دهید
- محتوای موجود در فایل var را پاک نمایید
- بهتر است محتوای app/etc/use_cache.ser را نیز پاک نمایید
مدیریت فیلدهای محصول
برای مدیریت فیلدهای مربوط به محصول و عناوین آن می بایست در کنترل پانل مجنتو به منوی Catalog زیر منوی Attributes زیر منوی Manage Attributes مراجعه نموده و در این بخش اقدام به ایجاد و مدیریت فیلدها نمایید. برای فارسی سازی عناوین فیلدها نیز می توانید بر روی عنوان فیلد مورد نظر کلیک نموده و در تب Manage Label عنوان مورد نظر خود را در فیلد Default Store View وارد نمایید.
تغییر رمز مدیر وب سایت
برای تعویض رمز مدیر وب سایت در بخش کنترل پانل وب سایت به بخش Setting زیر منوی My Account مراجعه نمایید.
تغییر عنوان صفحات وب سایت
برای تغییر عنوان صفحات وب سایت می بایست به منوی System زیر منوی Configuration مراجعه نموده و سپس بر روی تب Design کلیک نمایید تا فیلد Default Title را رویت نمایید. برای اضافه نمودن نام وب سایت در عنوان صفحات نیز می توانید از فیلدهای Title Prefix و Title Suffix استفاده نمایید. ممکن است قالب شما عنوان صفحه اصلی را از محتوای ثابت بخواند که در این صورت می بایست به منوی CMS زیر منوی Pages مراجعه نموده و بر روی صفحه اصلی کلیک نمایید و عنوان آن را تغییر دهید.
تغییر آیکون مرورگر
برای آنکه آیکون مرورگر را در Magento عوض نمایید و آیکون خود را جایگزین نمایید کافی است به بخش System زیر منوی Configuration مراجعه نمایید و در بخش Favicon Icon آیکون مورد نظر خود را بارگذاری نمایید.
روش های پرداخت در Magento
برای مدیریت روش های پرداخت در Magento می بایست به منوی System زیر منوی Configuration مراجعه نموده و در بخش Sales گزینه payments Method را انتخاب نمایید. با ورود به این بخش کلیه روش های پرداخت برای شما نمایش داده می شود که می توانید انواع روش های پرداخت را انتخاب نمایید و آن را پیکربندی نمایید.
نحوه ساخت کوپن در magento
برای ساخت کوپن در magento کافی است به کنترل پانل مدیریت مراجعه نموده و وارد بخش Promotions زیر منوی Shopping Cart Price Rules شوید. پس از ورود به این بخش کافی است بر روی کلید Add New Rule کلید نموده تا کوپن جدید را ایجاد نمایید. برای ساخت کوپن کافی است Coupon را بروی Specific Coupon تنظیم نمایید که سپس دو گزینه جدید برای شما باز می شود که در قسمت Coupon Code می توانید در صورت تمایل کد مربوط به کوپن را درج نمایید و همچنین می توانید تیک مربوط به Use Auto Generation را بزنید تا در مرحله بعدی کدهای کوپن برای شما ایجاد گردد. گزینه Uses per Coupon نیز قابلیت استفاده از هر کوپن می باشد و Uses per Customer قابلیت استفاده از هر کوپن برای هر کاربر می باشد.
تغییر تعداد ستون های نمایش محصول
برای تعیین تعداد ستون های نمایش محصول در دسته بندی کافی است فایل app/design/frontend/Your_Package/Your_Theme/layout/catalog.xml را بیابید و کد زیر را در آن بیابید:
تغییر سایر تصاویر کوچک محصولات در لیست
برای تغییر سایر تصاویر کوچک محصولات در لیست محصول کافی است به فلدر app\design\frontend\default\your_theme_number\template\catalog\product مراجعه نموده و فایل list.phtml باز نمایید و در آن کد مربوط به resize(x) را به کد مورد نظر خود تغییر دهید.
مدیریت لینک های فوتر در magento
در فوتر دو نوع لینک وجود دارند که نوع اول لینک های مربوط به دریاره ما می باشد که برای مدیریت این لینک ها می بایست به منوی CMS زیر منوی Static Blocks مراجعه نموده تا و بر روی گزینه Footer Links یا Footer Links Company کلیک نمایید تا بتوانید منوها را مدیریت نمایید. برای مدیریت دسته دوم از لینک های فوتر صفحه می بایست از طریق مدیریت فایل های xml عمل نمایید که برای مدیریت منوی های فوتر مربوط به جستجو می بایست به فلدر app\design\frontend\rwd\default\layout مراجعه نموده و فایل catalogsearch.xml را باز نمایید و کدهای مربوط به بخش <reference name="footer_links"> را مدیریت نمایید.
جدول اطلاعات مدیران مجنتو
اطلاعات مدیران مجنتو در جدول admin_user ذخیره می گردند و برای مدیریت مدیران می بایست از این جدول استفاده نمایید.
تغییر فلدر مدیریت مجنتو
برای امنیت بالاتر مجنتو بهتر است فلدر مدیریت را تغییر دهید که این کار را می توانید از تغییر ویرایش فایل local.xml در دایرکتوری app/etc/ انجام دهید که برای تغییر فلدر مدیریت کافی است در بخش زیر:
بخش admin را به فلدر مورد نظر خود تغییر دهید
ساخت مدیر جدید در مجنتو
برای ساخت مدیر جدید می بایست از منوی System > Permissions > Users روی دکمه Add New User کلیک نمایید.
حذف index.php از آدرس صفحات مجنتو
برای حذف index.php از آدرس صفحات مجنتو سرور شما می بایست از Mod_Rewrite پشتیبانی نمایید و برای فعال سازی این قابلیت می بایست به منوی System >> Configuration مراجعه نموده و بر روی منوی Web از تب General کلیک نمایید. سپس در بخش Search Engines Optimization گرینه Use Web Server Rewrites را بر روی Yes قرار دهید.
نمایش تعداد خریداری شده از هر محصول
برای نمایش تعداد خریداری شده از هر محصول در لیست محصولات می بایست از کد زیر برای گرفتن تعداد محصول خریداری شده استفاده نمایید:
$product = Mage::getResourceModel('reports/product_collection')
->addOrderedQty()
->addAttributeToFilter('entity_id', array('eq' => $id))
->setOrder('ordered_qty', 'desc')
->getFirstItem();
$numberofbuy = "خریداری شده: ".(int)$product->ordered_qty." بار";
بهینه سازی مجنتو
بهینه سازی مجنتو تاثیر بسیاری بر افزایش سرعت وب سایت و همچنین صرفه جویی مصرف منابع وب سایت مجنتوی شما خواهد داشت. برای بهینه سازی مجنتو می بایست موارد زیر را در سایت انجام دهید:
اضافه نمودن کد زیر در فایل htaccess:
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary
Header append Vary User-Agent env=!dont-vary
ExpiresActive On
ExpiresDefault "access plus 1 year"
FileETag none
بهینه سازی فایل های js و css مجنتو
مجنتو تنظیماتی به جهت بهینه سازی فایل های js و css دارد که می توانید این تنظیمات را از طریق کنترل پانل و ورود به بخش System > Configuration > Developer گزینه Javascript Settings و CSS Settings انجام دهید و فیلدهای Merge Javascript Files و Merge CSS Files را بر روی YES تنظیم نمایید.
فعال سازی کش مجنتو
برای فعال سازی کش مجنتو در بخش کنترل پانل به گزینه System > Cache Management مراجعه نموده و در بخش سمت راست بالای صفحه Actions را بر روی Enable قرار داده و تیک کلیه گزینه های Cache Type را بزنید و سپس بر روی کلید Submit کلیک نمایید.
باز نشدن وب سایت پس از فعال سازی کامپایلر مجنتو
در صورتی که پس از فعال سازی کامپایلر مجنتو کش وب سایت شما بالا نیامد می توانید در فایل includes/config.php بخش مربوط به کد زیر را کامنت نمایید تا اجرا نشود:
نمایش سبد خرید خالی
یکی از مشکلاتی که معمولا برای مجنتو پیش می آید آن است که پس از کلیک بر روی اضافه به سبد خرید هر محصول کاربر به صفحه ای هدایت می گردد که یک سبد خرید خالی را نمایش می دهد که این مشکل معمولا به دلیل عدم ست نمودن Cookie Domain در تب Session Cookie Management بخش web در صفحه configuration در منوی اصلی System می باشد. در این فیلد می بایست نام دامنه اصلی وب سایت را ذکر نمود.
سورس:
در صورتی که سایت خود را توسط جوملا 3 پیاده سازی نموده اید می توانید از کدهای زیر برای فرمت بندی صفحه فرم تماس با ما استفاده نمایید:
برای مرتب سازی بخش اطلاعاتب بالای صفحه تماس با ما از کد CSS زیر استفاده نمایید:
dt{ clear:right; }
dd{ clear:left; }
.accordion-heading{ width:100%; clear:both;}
برای مرتب سازی فرم تماس با ما جوملا از کد زیر:
و برای استایل دهی به تول تیپ های فرم تماس جوملا از کد CSS زیر استفاده نمایید:
position: absolute;
z-index: 1030;
display: block;
visibility: visible;
font-size: 11px;
line-height: 1.4;
opacity: 0;
filter: alpha(opacity=0);
text-align:right;
}
.tooltip.in {
opacity: 0.8;
filter: alpha(opacity=80);
}
.tooltip.top {
margin-top: -3px;
padding: 5px 0;
}
.tooltip.right {
margin-left: 3px;
padding: 0 5px;
}
.tooltip.bottom {
margin-top: 3px;
padding: 5px 0;
}
.tooltip.left {
margin-left: -3px;
padding: 0 5px;
}
.tooltip-inner {
max-width: 200px;
padding: 8px;
color: #fff;
text-align: center;
text-decoration: none;
background-color: #000;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
text-align:right;
}
.tooltip-arrow {
position: absolute;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
}
.tooltip.top .tooltip-arrow {
bottom: 0;
left: 50%;
margin-left: -5px;
border-width: 5px 5px 0;
border-top-color: #000;
}
.tooltip.right .tooltip-arrow {
top: 50%;
left: 0;
margin-top: -5px;
border-width: 5px 5px 5px 0;
border-right-color: #000;
}
.tooltip.left .tooltip-arrow {
top: 50%;
right: 0;
margin-top: -5px;
border-width: 5px 0 5px 5px;
border-left-color: #000;
}
.tooltip.bottom .tooltip-arrow {
top: 0;
left: 50%;
margin-left: -5px;
border-width: 0 5px 5px;
border-bottom-color: #000;
}
.tooltip {
max-width: 400px;
}
.tooltip-inner {
max-width: none;
text-align: right;
text-shadow: none;
}
th .tooltip-inner {
font-weight: normal;
}
.tooltip.hasimage {
opacity: 1;
}
.tip-text {
text-align: right;
}
پس از قرار دادن کدهای مورد نظر صفحه تماس با ما جوملا مرتب شده و می توانید تنظیمات مورد علاقه خود را در فایل CSS اضافه نمایید.
سورس:
طراحی سایت ، سئو و بهینه سازی سایت ، ثبت دامنه و هاستینگ
طراحی وب سایت ، بهینه سازی سایت با 14 سال سابقه
2500 وب سایت طراحی شده
500 پروژه سئو و بهینه سازی انجام شده
ارائه خدمات هاستینگ از قویترین دیتاسنترهای اروپا
سایت خرید و فروش اینترنتی و آگهی
سورس:
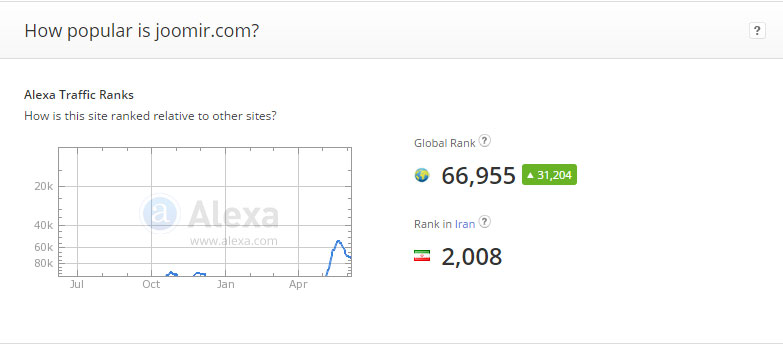
بخش How polular

این بخش شامل نموداری می باشد که در صورتی که رتبه وب سایت شما زیر 100 هزار الکسا باشد نمودار بازدید آن در این بخش نمایش داده می شود و همچنین بخش Global Rank آن رتبه وب سایت را در بین کل وب سایت های موجود اعلام می نماید. همچنین بخشی برای اعلام رتبه وب سایت در کشور وجود دارد که در مثال بالا رتبه وب سایت در ایران می باشد. رتبه وب سایت در الکسا را می توان با روش های مختلفی پایین آورد که در صورت که روش های افزایش بازدید روش های درستی باشد تاثیر بسیاری در روند افزایش فروش خواهد داشت. روش های غلط بسیاری برای پایین آوردن رتبه الکسای وب سایت با استفاده از بازدید های مجازی وجود دارد که انجام آنها باعث صدمات جبران ناپذیری به وب سایت می گردد و رفته رفته رنک وب سایت در موتورهای جستجو را کاهش می دهد و به سئو وب سایت لطمه وارد می نماید و نهایتا بازدید کننده وب سایت افت کرده و رنک الکسای وب سایت بالا می رود. بنابراین رنک الکسا نمی تواند میزان دقیقی از موفقیت وب سایت ها باشد و دقت نمایید به هیچ وجه از روش های غلط برای پایین آوردن رنک Alexa ی خود استفاده ننمایید و روش های افزایش بازدید وب سایت خود را زیر نظر متخصص سئو و بهینه سازی وب سایت انجام دهید.
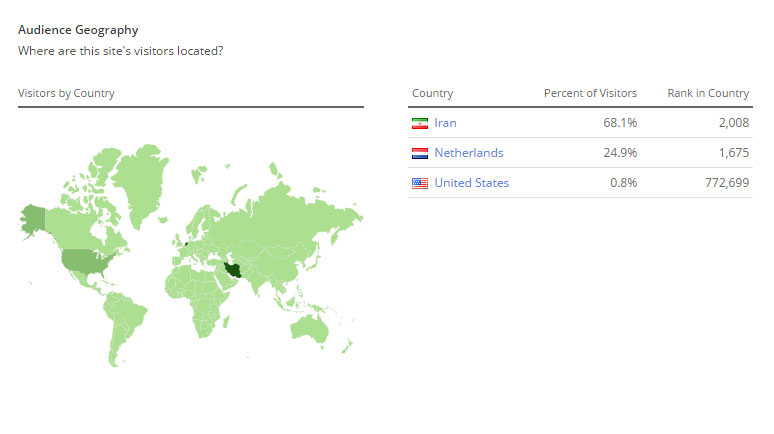
بخش Audience Geography

به شما اطلاعاتی راجع به نواحی با بیشترین میزان بازدید را می دهد که در مثال بالا 68 درصد از بازدید کنندگان وب سایت از ایران هستند.
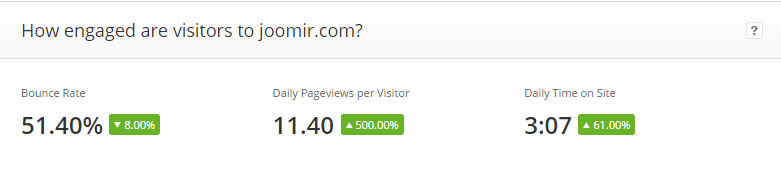
بخش How engaged are visitors

این بخش مهترین اطلاعات در مورد سئو وب سایت را در اختیار شما قرار می دهد و اینکه کاربران وب سایت شما به چه صورت با وب سایت شما ارتباط برقرار نموده اند.
بخش Bounce Rate به میزان ورودی های وب سایت گفته می شود که به محض ورود به وب سایت و بدون گردش در وب سایت از آن خارج می شوند. هر چه این میزان پایین تر باشند بر رنک وب سایت تاثیر بهتری خواهد داشت. می بایست وب سایت خود را به گونه ای طراحی نمایید تا کاربر ترقیب شود بر روی سایر صفحات وب سایت کلیک نموده و در وب سایت شما گشت و گذار نماید. این بخش به شما درصد تعداد ورودی های تک بازدیده نسبت به کل بازدیدها را اعلام می نماید و هر چه بتواند این درصد را کمتر نمایید وب سایت شما رتبه بهتری در موتورهای جستجو خواهد داشت. سئو کاران پیوسته می کوشند این رتبه را در موتورهای جستجو پایین بیاورند.
بخش Daily Pageviews per Visitor آمار مربوط به میانگین تعداد صفحاتی از وب سایت را اعلام می نماید که کاربر قبل از خروج از وب سایت مشاهده می نماید و هر چه این عدد بالاتر باشد تاثیر بهتری بر روی سئو وب سایت خواهد داشت و به این معنا می باشد که کاربر قبل از خروج از وب سایت به طور میانگین چند صفحه دیگر از وب سایت را مشاهده می نماید.
بخش Daily Time on Site به میانگین مدت زمانی که کاربران در وب سایت شما هستند گفته می شود و هر چه این زمان بالاتر باشد برای سئو وب سایت شما بهتر می باشد. زمان ماندن کاربران در وب سایت امروزه یکی از مهترین المان های رنک دهی موتورهای جستجو می باشد که هر روزه بر ارزش آن افزوده می شود. شما این زمان را می توانید با ارائه مطالب مورد نظر مشتریان خود و همچنین طراحی مناسب وب سایت بدست آورید.
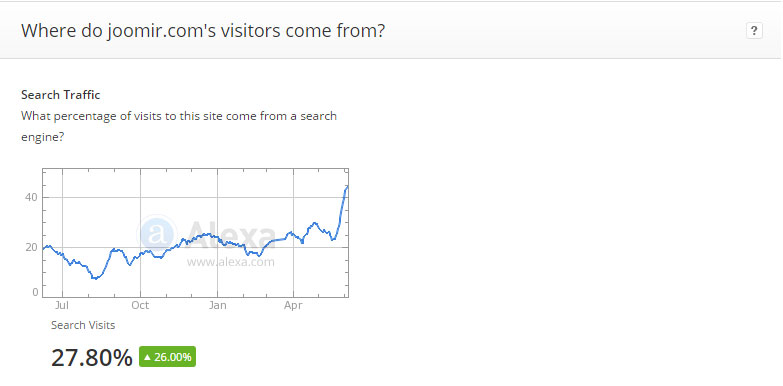
بخش Where do visitors come from

این بخش به شما اعلام می نماید چند درصد از کاربران وب سایت از موتورهای جستجو هستند و در صورتی که رتبه الکسای وب سایت زیر 100 هزار باشد و سایت ورودی های بالایی از موتورهای جستجو داشته باشد میزان ورودی های آن از موتورهای جستجو به صورت نمودار نمایش داده می شود. هر چه این درصد بالاتر باشد به این معنا می باشد که سایت بهتر در موتورهای جستجو ایندکس می گردد و رتبه بالاتری دارد. همه سئو کاران در صدد افزایش این درصد هستند که افزایش این ردصد را می توان از طریق بهینه سازی اصولی وب سایت بدست آورد.
سورس:
برای گرفتن تاریخ فارسی در برنامه نویسی جوملا ابتدا می بایست زبان فارسی جوملا را در سیستم مدیریت محتوای جوملای خود نصب نموده و آن را به عنوان زبان پیش فرض انتخاب نمایید و سپس در صورتی که در جایی از برنامه نویسی سایت جوملای خود نیاز به استفاده و نمایش تاریخ شمسی و فارسی را داشتید از کد زیر استفاده نمایید.
در کد بالا در صورتی که قصد گرفتن تاریخ فعلی را داشته باشید از now استفاده می نمایید و در صورتی که تاریخ را از جایی دیگر مثلا از دیتابیس می گیرید می توانید مقدار آن را به جایی now قرار دهید. این تابع تاریخ میلادی ثبت شده را به تاریخ شمسی و فارسی تبدیل می نماید.
دانلود زبان فارسی جوملا از این آدرس:
http://extensions.joomla.org/extensions/languages/translations-for-joomla/17478
سورس:
تعداد صفحات : 23


 وسایل نقلیه و موتورها
وسایل نقلیه و موتورها


 دانلود قالب های آماده رایگان جوملا 3
دانلود قالب های آماده رایگان جوملا 3